Flinto is a Mac app used by top designers around the world to create interactive and animated prototypes of their app designs.
Flinto works with macOS 10.13 and iOS 11.0 or newer.
Learn Flinto in a breeze. You will find two practical projects, in the course. The first one is a simple application mockup to help you become familiar with all the functions and tools of the Flinto app, including: transitions, behaviors, gestures, easing, and more advanced animations. Why Flinto, Principle, Marvel App and Craft by InVision Principle makes it easy to create animated and interactive user interface designs. Great for Multi-screen app, or new interactions and animations. Flinto lets designers quickly make interactive prototypes of their mobile, desktop, or web apps.with custom animations, gestures, and Sketch import. Flinto is easy to learn. We have more than 100 tutorial videos, comprehensive documentation and an active community. But don't feel overwhelmed, the best starting points are listed on this page.
Animated Transitions
Design transitions between screens using Flinto's Transition Designer
Micro-Interactions
Design micro-interactions using Flinto's Behavior Designer
Sketch and Figma Support
Import your designs straight from Sketch or Figma
10+ Gestures
Navigate your prototype using taps, swipes, scrolls even 3D touch
Drawing Tools
Design UI right inside Flinto with our advanced vector drawing tools
Easy to Learn
Extensive documentation, active community, 100+ tutorial videos
Viewer App
Preview your work on-device in real-time in Flinto's iOS app
Scrolling
Add scrolling to any group with a click, create scroll-based animations
Springs and Easing
Fine-tuned control over cubic-bezier or spring easing for each layer
Haptics
Add haptic feedback that can be felt on an iOS device
Sound Effects
Any gesture can have an audio file attached for UI sound effects
Video Layers
Weathersnoop 4 1 9 esv. Drag video or GIF files right into your designs
3D Rotation
Create stunning animations with Flinto's simple 3D rotation tools
Video and GIF Export
Export recordings of your prototype to share or post online
Dribbble Integration
Send your recordings directly to Dribbble with fun layout options
Design your own animated transitions in Flinto's breakthrough Transition Designer. No timelines, no programming, just put stuff where you want it to go.
Design your own transitions like these in the Transition Designer. Control them with direct-manipulation gestures.
Use the Behavior Designer to create micro-interactions within screens. Perfect for things like buttons, switches, looping animations and scroll-based animations.
These animations were all created in Flinto's behavior designer.
Add scrollable areas with a single click and create impressive scroll-based animations in the behavior designer.
Any group can be made to scroll and they are very customizable, you can even nest scrollable areas inside one another.
Thanks to our clever design, your designs won't balloon in complexity as they grow. Adding your 100th screen is as easy as adding your first.
Powerful drawing tools allow you to create your own simple mockups in Flinto or edit shapes and text imported from Sketch. You can even animate vector curves.
These drawing and animation sequences were recorded directly from Flinto.
Use Flinto's Sketch and Figma integrations to import your designs into Flinto. Microsoft office 2016 15 25. Including vector shapes and editable text.

Test designs immediately on your WiFi-connected iOS device. Send Flinto files to anyone to view with the free iOS viewer or Mac app.
Flinto grew entirely out of our own experiences building apps. We really care about Flinto and we work hard to make it better every day. Your support means a lot.
Smashing Newsletter
Every week, we send out useful front-end & UX techniques. Subscribe and get the Smart Interface Design Checklists PDF delivered to your inbox.
It was one simple animation that changed the game — pull-to-refresh, an absolute innovation for the time. No wonder Twitter didn't hesitate to buy Tweetie and hire Loren Brichter. Wise choice! As time went on, more and more developers integrated this gesture into their applications, and finally, Apple itself brought pull-to-refresh to its system application Mail, to the joy of people who value usability.
Today, most clients wish to see this gesture in their apps, and most designers want to create prototypes with integrated pull-to-refresh animation, preferably a custom one. This tutorial explains how to build a prototype in Flinto, a tool that makes swipe-gesture animation possible, and obviously you cannot create a pull-to-refresh animation without a pull. However, it would be fair to say that Flinto is not the only tool that gives us the swipe gesture — Facebook Origami and POP are worth mentioning. After we create a prototype, we will code it into our design of an Android application.
This tutorial will help you master Flinto, understand the logic of creating prototypes of this kind, and learn the process of coding these prototypes in your application. To follow the steps, you will need macOS, Sketch for Mac, Flinto for Mac to create the prototype, and Android Studio and JDK 7+ to write the code.
Further Reading on SmashingMag:
Prototype In Flinto
For the prototype, I am using screens of ChatBoard, an Android chat application by Erminesoft. The list of user chat rooms would be a perfect place to integrate a refresh animation to check new messages. Let's begin!

Test designs immediately on your WiFi-connected iOS device. Send Flinto files to anyone to view with the free iOS viewer or Mac app.
Flinto grew entirely out of our own experiences building apps. We really care about Flinto and we work hard to make it better every day. Your support means a lot.
Smashing Newsletter
Every week, we send out useful front-end & UX techniques. Subscribe and get the Smart Interface Design Checklists PDF delivered to your inbox.
It was one simple animation that changed the game — pull-to-refresh, an absolute innovation for the time. No wonder Twitter didn't hesitate to buy Tweetie and hire Loren Brichter. Wise choice! As time went on, more and more developers integrated this gesture into their applications, and finally, Apple itself brought pull-to-refresh to its system application Mail, to the joy of people who value usability.
Today, most clients wish to see this gesture in their apps, and most designers want to create prototypes with integrated pull-to-refresh animation, preferably a custom one. This tutorial explains how to build a prototype in Flinto, a tool that makes swipe-gesture animation possible, and obviously you cannot create a pull-to-refresh animation without a pull. However, it would be fair to say that Flinto is not the only tool that gives us the swipe gesture — Facebook Origami and POP are worth mentioning. After we create a prototype, we will code it into our design of an Android application.
This tutorial will help you master Flinto, understand the logic of creating prototypes of this kind, and learn the process of coding these prototypes in your application. To follow the steps, you will need macOS, Sketch for Mac, Flinto for Mac to create the prototype, and Android Studio and JDK 7+ to write the code.
Further Reading on SmashingMag:
Prototype In Flinto
For the prototype, I am using screens of ChatBoard, an Android chat application by Erminesoft. The list of user chat rooms would be a perfect place to integrate a refresh animation to check new messages. Let's begin!
Step 1
We'll make all of the designs in Sketch. For the first step, we'll need to create one screen with any list of items the user will be able to refresh. Now we need to export the screen to Flinto. We have two options here:
- Export as separate PNG files.
- Use the plugin Send to Flinto.
Step 2
Let's move to Flinto for Mac, which you can buy for $99, or you can download a free trial on the website. To make a simple pull-to-refresh animation, we need five screens. At this point, we can add a custom image or use standard Flinto forms (a rectangle or circle) to create the animated element. For this project, I am using three standard circles. Stop right there: Don't search for a circle form. Use a rectangle ®, make a square out of it, and set a maximum corner radius. There you go — you've got a circle!
Step 3
The first animation frame requires a separate layer with the list of content. Behind it, we'll place the animated element in the starting position; in our case, there will be three circles placed on the same X and Y coordinates. That's screen 1.
Step 4
On screen 2, we need to move the content down the Y-axis, revealing the animated element hidden behind the list of content.
Additionally at this step (and all following steps), the transition timer ('Timer Link') should be turned on and set to 0 milliseconds, to eliminate any lag in transition to the next animation screen. Just click on an artboard title to see the timer transition settings.
Step 5
The previous screen (screen 2) shows only one circle, but remember that three circles are placed at the same X and Y coordinates. At this point (screen 3), our task is to move one of the circles 30 pixels left along the X-axis, and another circle 30 pixels right along the X-axis. Don't forget to set the transition timer to 0 milliseconds.
Step 6
Let's move on to screen 4. Repeat step 5 doing the same thing but moving the circles along the Y-axis instead of the X-axis for the same 30 pixels. The X coordinates of all of the elements should be the same and center-aligned. Don't forget about the transition timer.
Step 7
Copy screen 2 for the new screen 5. At this step, all we need to do is change the timer link's target not to screen 3 but to our home screen.
Step 8
All of the preparations are done, and we can now move to the animations. Create a new transition. Select the layer of content on the home screen, press F, and link it to screen 2.
(By the way, the key F refers to the name of the program itself, 'Flinto.' It is its signature key.)
Apply the following transition settings:
- Gesture: down swipe
- Target: 'Screen 2'
- Transition: 'New transition'
Step 9
Now we get to the custom transition animation section. The first thing to do here is to lay one screen above the other. This creates the impression that it is one animated screen, instead of two screens, because it technically is.
Step 10
At this point, we need to set the connections between elements throughout the screens in order for the program to associate them. For example, the element named 'Circle-1' on the home screen is the same object on all of the screens. We just need to select two identical elements and click 'Connect Layers.'
We have to connect all identical elements in this way for our 'New Transition.' You can try out various kinds of animations in the 'Effects' section, but in this particular case, I advise you to use 'Spring,' to make our circles bounce.
Flinto Tutorials
Step 11
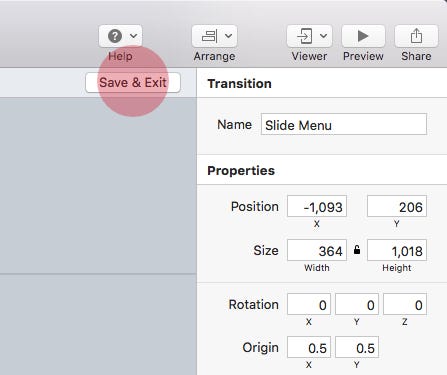
Click 'Save & Exit.' Now we need to select this transition type for all of the transitions in our project, including our timers.
(An interesting fact: In Principle, the prototyping tool, layers are connected automatically when the program finds two elements with identical names. I find the automatic connection more convenient for those who keep Sketch's layers' names in order. Flinto is a better choice for the lazy ones who prefer to connect all animated elements while creating a prototype.)
Additionally, to achieve a more realistic effect, you can make the refreshed screen show an update or an additional item.
In case things don't go as expected when you follow this tutorial, simply download the related Flinto template.
Despite the simplicity of this animation, it delivers surprising dynamics and responsiveness to the prototype. It also gives a feeling of product completeness, and it is necessary to making a prototype feel as product-like as possible.
Prototyping is a crucial stage in application development, not only impressing the client and verifying the design concept, but also helping to establish a hand-off process between the designers (who create the animations) and the developers (who implement them). Prototypes can become a valuable asset of communication between team members because they ensure that coders understand the project's specifications and can implement the designer's custom animations.
Now, let's proceed to code our prototype in a Java application for Android mobile devices.
Code
The whole process of creating a custom PullToRefreshListView for Android involves only three steps:
- Create the animated element.
- Code a custom
ListView. - Integrate the element into the application's code.
1. The Animated Element
Take the drawable folder in our project, and create a file named point.xml with the following content: Plistedit pro 1 9 1 – property list editor.
The element has now been formed. The next step is to build the animated movement of these elements. Let's jump to the anim folder (or create it if it's absent), and add two files, named left_step_anim.xml and right_step_anim.xml.
The following code listing is for left_step_anim.xml:
The following code should be placed in right_step_anim.xml:
Now we need to add our animation to the markdown. Browse to the layout folder, and create a file named ptr_header.xml, with the following code:
The file we've created will serve as the animated element. Let's proceed to the second step.
2. Custom ListView
We need to create an item to use in our custom ListView. To do this, navigate to the layout folder and create a file named list_item.xml, containing one TextView element. This is what it should look like:
Now, let's add a file with our ListView to the layout folder. In our case, it is a file named main.xml in a folder named layout. It should read as follows:
The custom ListView has now been created.
Flinto Tutorial Scroll
3. Integrating The Elements
The last step of this process involves binding together all of the elements above. We need to create two classes. The first class is named PullToRefreshListViewSampleActivity and is used when launching the application. The second class, PullToRefreshListView, will contain our element.
In the PullToRefreshListViewSampleActivity class, our attention is on the onRefresh() method of the onCreate() method. This method is exactly where all of the ListView refreshing magic will happen. Because this is an example, we've added our own test data with the loadData() method of the internal class PullToRfreshListSampleAdapter. The remaining code of the PullToRefreshListViewSampleActivity class is relatively simple.
Flinto Tutorial
Let's move on to the PullToRefreshListView class. Because the main functionality is built on the standard ListView, we'll add extends ListView to its name. The class is quite simple, yet animation involves a few constants that are defined by experimentation. Besides that, the interface implements the onRefresh() method.
Flinto Prototype Tutorial
Now let's add a file with our ListView to the layout folder. In our case, it is a file named main.xml in a folder named layout. It should read as follows:
This method will be used to refresh the ListView. Our class also contains several constructors to create the View element.
Flinto Tutorials
The class also includes the onTouchEvent and onScrollChanged event handlers. These are standard solutions that have to be implemented. You will also need the private class HeaderAnimationListener, which handles animation in the ListView.
There you go! The code is available on GitHub.
This tutorial is intended to encourage designers and developers to work together to integrate a custom pull-to-refresh animation and to make it a small yet nice surprise for users. It adds a certain uniqueness to an application and shows that the developers are dedicated to creating an engaging experience for the user above all else. It is also the foundation for making more complex animation, limited only by your imagination. We believe it's important to experiment with custom animations, adding a touch of creativity to every project you build!

